Q. CMS連携オプション申し込み方法について
A. この質問に対する回答
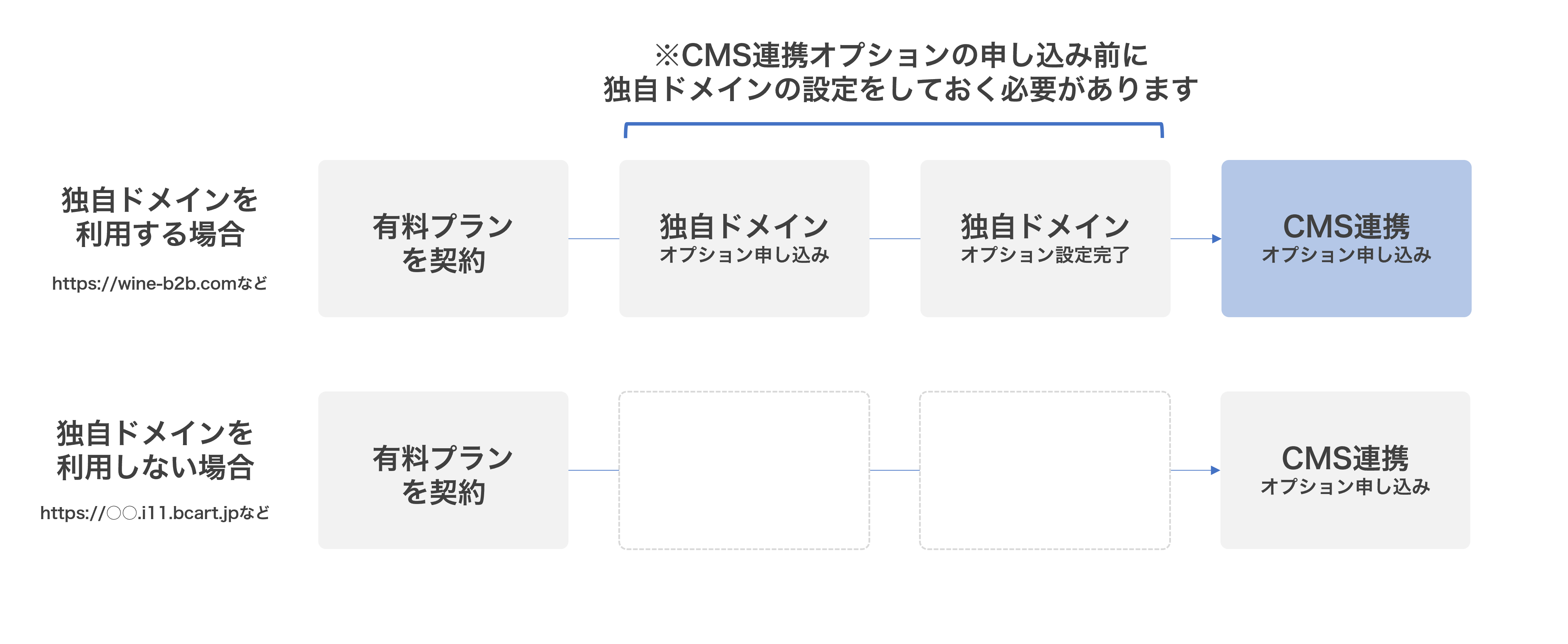
1.独自ドメインを利用するかどうかを決める
CMS連携オプションを利用するにあたっては、まずは独自ドメインの利用の有無を確認します。
独自ドメインを利用する際は、独自ドメインの設定が終わってからCMS連携オプションの申請を行います。

2.Bカート側で利用するURLを決める
Bカート側で利用するURLの例
Bカート側でCMSのページを表示する際に利用するURLを決めます。
トップページのURL(https://test.i10.bcart.jp)+(/blog) が一般的なURLになります。
※「blog」部分は任意の文字列をご指定ください。
Bカートのサブドメインを利用した例
https://test.i10.bcart.jp/blog
独自ドメインを利用した例
https://wine-b2b.com/blog
3.利用できないURLについて
下記のURLについては、CMS連携オプションにおけるBカート側のURLとして利用ができません。
Bカートがシステムとして利用しているURL
管理画面のURL
https://○○.bcart.jp/admin/login (管理画面のログインページ)
一般画面のURL
https://○○.bcart.jp/list.php (一般画面の商品一覧ぺージ)
https://○○○.bcart.jp/page (自由ページ)
その他、Bカートシステム的利用しているURLについては利用不可です。
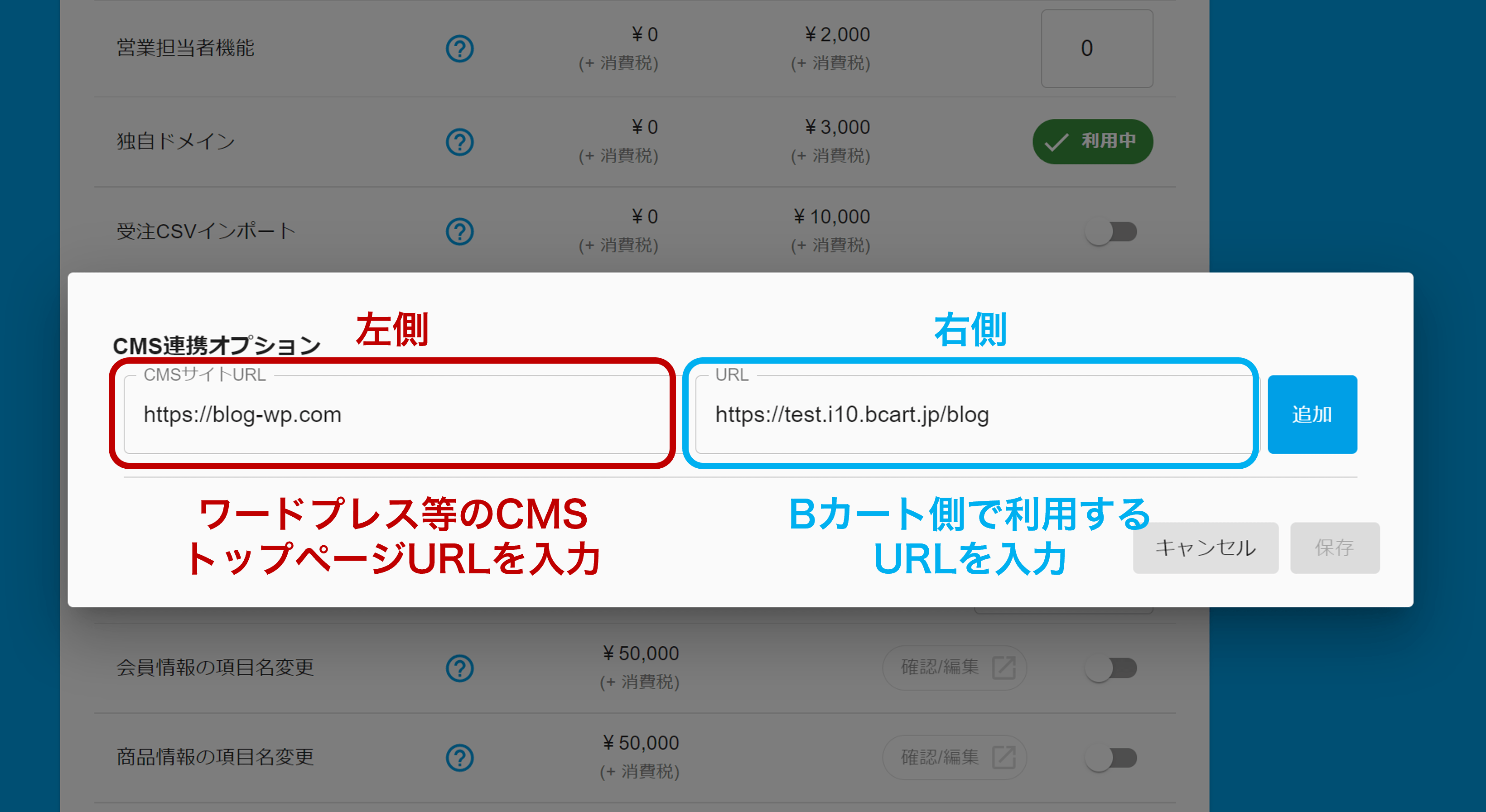
4.CMS連携オプションを申し込む
Bカート管理画面から契約情報ページに移動します。
CMS連携オプションを有効にするとポップアップが立ち上がります。

CMSサイトURL(左側の項目)
こちらには、ワードプレスなどのCMSサイトのトップページのURLを入力します。
ワードプレスなどのCMSのURL例 https://test-wp.com
URL (右側の項目)
右側の項目には、Bカートで利用するURLを入力します。
Bカートのサブドメインを利用した例 https://test.i10.bcart.jp/blog
独自ドメインを利用した例 https://wine-b2b.com/blog
5.CMS連携オプション設定後のURLの生成規則
下記のように設定した場合で考えていきます。
CMSサイトURL https://test-wp.com
Bカートで利用するURL https://wine-b2b.com/blog
ワードプレスなどのCMSで新しい記事を作成したとします。
https://test-wp.com/1
その後、Bカート側のURLとして下記が生成されます。
https://wine-b2b.com/blog/1
6.運用方法について
4で案内したルールでURLが生成されるので、運用としては下記の通りです。
(1)ワードプレスなどのCMSで新規記事を作成しURLを確認する
例 https://test-wp.com/1
(2)Bカート側のURLを確認する
例 https://wine-b2b.com/blog/1
(3)Bカート側のURLをリンクにて、Bカート側に新規記事を設定する
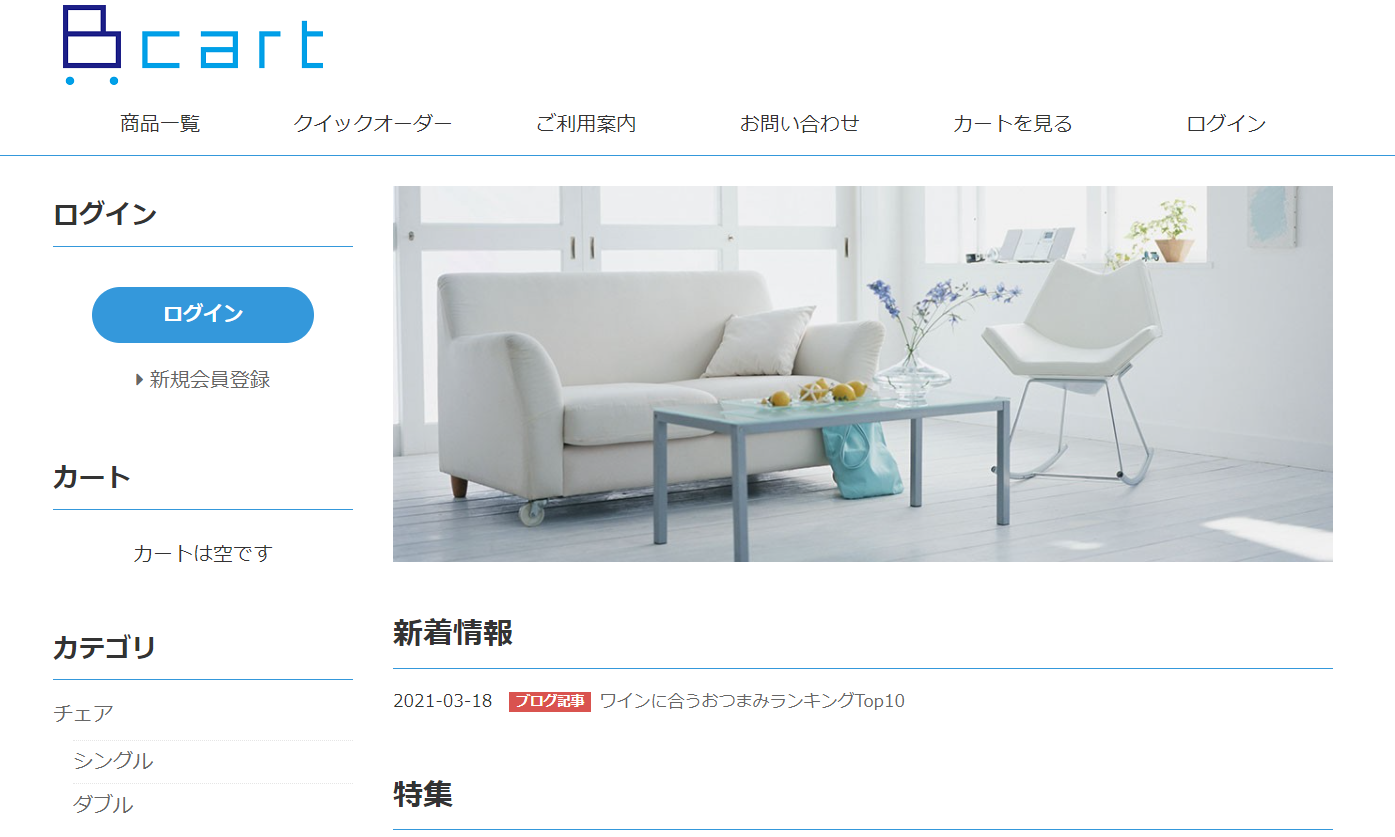
今回は、新着情報で新規のブログページのリンクを設定する想定です。
新着情報のリンク先に https://wine-b2b.com/blog/1 を設定します。

上記のように設定すると、Bカートのトップページに新着情報のリンクが設定されます。
このリンクをクリックすると ワードプレスで作成したブログ記事が表示されます。

ワードプレス等のCMSへのリンクは、新着情報以外にも、各フリースペース内にも設定していただけます。
この内容は参考になりましたか?
- はい
- いいえ
※サービス向上の為、ご協力のほどお願い致します

