【2022年度版】BtoB-EC市場規模|EC化率は35.6%に成長@経済産業省

今回の記事では、Bカートのパートナー様(Web制作会社様)向けに、Bカートのデザイン構築の仕組みについて解説していきたいと思います。はじめてBカートでサイト構築を行うWeb制作制作会社さま必見の内容となっておりますので是非ご覧ください。
1.デザインテンプレートの選択
最初にデザインテーマを選択
Bカートではデザインテーマを26種類ご用意しています。まずは最初にサイトのテーマ選択していきます。テーマを選択すると、テーマごとにベースになるCSSが適用されます。
デザインテーマの例

2.トップページデザイン
コンテンツの表示順を変更
トップページのコンテンツについては、表示順を管理画面で変更することができます。例えば「新着情報」を一番上に表示したいということであれば、設定からカンタンに変更が可能です。

3.HTMLでの記述
HTMLでコンテンツを追加
トップページや商品ぺージなどの各ページにHTMLを書けるフリースペースをご用意してます。ページ内の装飾や、注意書きの追加にご利用いただけます。

フリースペースが利用できるページ一覧はこちら
4.デザインテンプレートをCSSでカスタム
カスタムCSSとは?
デザインテーマ選択後、ベースになるCSSが自動的に挿入されます。このベースになるCSSに上書きや追加する形でカスタムCSSの記述が可能になります。

テンプレートのCSSを確認する
テンプレートになるCSSは、デザイン管理>カスタムCSS 「基本スタイルのCSS」をクリックすると確認できます。
サンプルCSS:シンプルブルーのCSS

どんなことができるか?
カスタムCSSを利用することで、ベースのCSSのデザインからさらに詳細なデザインを作りこんでいくことができます。例えば、サイトの背景色をクライアントのコーポレートサイトのテイストに合わせたりすることもできます。
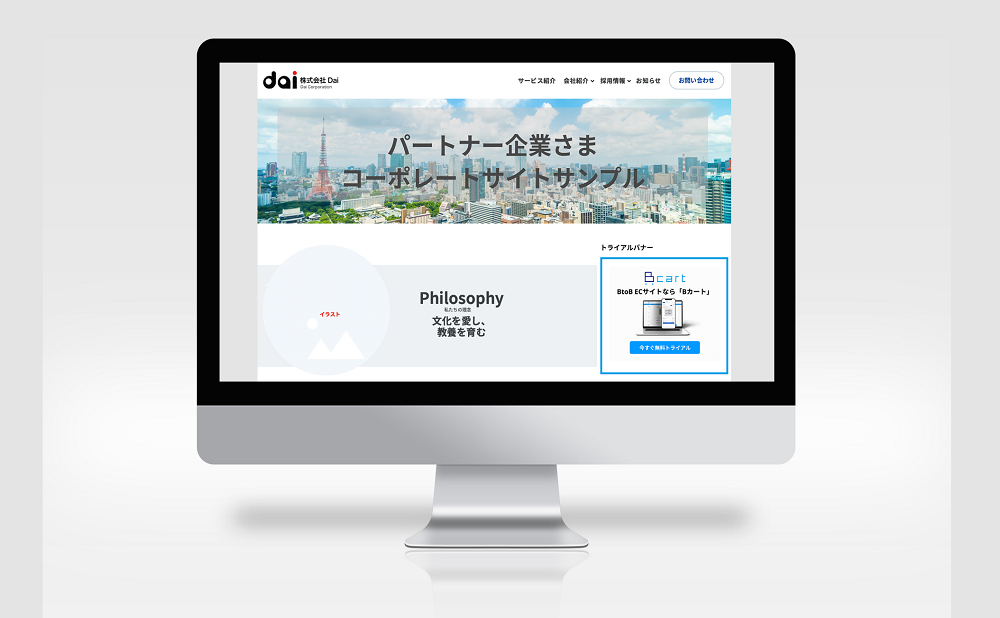
カスタムCSSで背景色を変更した例

サンプルコードの例
/*全ページ共通 サイト背景色変更 */
body > div.wrapper.wrapper--column-2,body > div.wrapper.wrapper--column-1{background-color: #0C5C81; }
CSSのサンプルコードが確認できます
BカートのユーザーガイドのぺージのCSSのサンプルコードをご用意しております。クライアント様へのご提案の際に参考にしてみてください。